Google Maps API V3 – Traffic toggle button
With the Google Maps API V3 it’s very easy to make the built-in traffic overlay visible.
This is possible with the following code:
zoom: myDefaultZoom,
center: new google.maps.LatLng(myLatitude, myLongitude),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById('map-container'), options);
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);
Too bad that there is no simple line of code to enable a built-in traffic toggle control (Buttons on the map are called controls). So I created the piece of code by myself to add a nice control called traffic like the “map” and “satellite” control. Please note that I used functionality of jQuery. The jQuery object is reference by the “$” character. But if you use another JavaScript library or want to use pure JavaScript, it won’t be to hard to tune the code a bit.
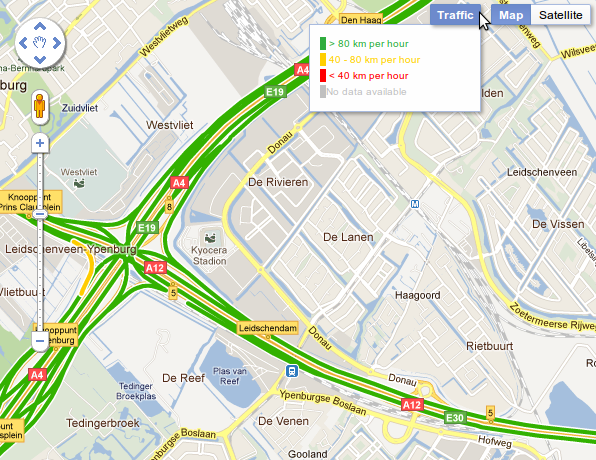
The end result will look like:

I hear you think “awesome”!!! Haha all right then, lets make it happen! Add the following JavaScript:
$(controlDiv).addClass('gmap-control-container')
.addClass('gmnoprint');
var controlUI = document.createElement('DIV');
$(controlUI).addClass('gmap-control');
$(controlUI).text('Verkeer');
$(controlDiv).append(controlUI);
var legend = '<ul>'
+ '<li><span style="background-color: #30ac3e"> </span><span style="color: #30ac3e"> > 80 km per hour</span></li>'
+ '<li><span style="background-color: #ffcf00"> </span><span style="color: #ffcf00"> 40 - 80 km per hour</span></li>'
+ '<li><span style="background-color: #ff0000"> </span><span style="color: #ff0000"> < 40 km per hour</span></li>'
+ '<li><span style="background-color: #c0c0c0"> </span><span style="color: #c0c0c0"> No data available</span></li>'
+ '</ul>';
var controlLegend = document.createElement('DIV');
$(controlLegend).addClass('gmap-control-legend');
$(controlLegend).html(legend);
$(controlLegend).hide();
$(controlDiv).append(controlLegend);
// Set hover toggle event
$(controlUI)
.mouseenter(function() {
$(controlLegend).show();
})
.mouseleave(function() {
$(controlLegend).hide();
});
var trafficLayer = new google.maps.TrafficLayer();
google.maps.event.addDomListener(controlUI, 'click', function() {
if (typeof trafficLayer.getMap() == 'undefined' || trafficLayer.getMap() === null) {
$(controlUI).addClass('gmap-control-active');
trafficLayer.setMap(map);
} else {
trafficLayer.setMap(null);
$(controlUI).removeClass('gmap-control-active');
}
});
map.controls[google.maps.ControlPosition.TOP_RIGHT].push(controlDiv);
I used the following CSS to style the control to look just like the other controls:
margin: 5px;
}
.gmap-control {
cursor: pointer;
background-color: -moz-linear-gradient(center top , #FEFEFE, #F3F3F3);
background-color: #FEFEFE;
border: 1px solid #A9BBDF;
border-radius: 2px;
padding: 0 6px;
line-height: 160%;
font-size: 12px;
font-family: Arial,sans-serif;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.35);
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}
.gmap-control:hover {
border: 1px solid #678AC7;
}
.gmap-control-active {
background-color: -moz-linear-gradient(center top , #6D8ACC, #7B98D9);
background-color: #6D8ACC;
color: #fff;
font-weight: bold;
border: 1px solid #678AC7;
}
.gmap-control-legend {
position: absolute;
text-align: left;
z-index: -1;
top: 20px;
right: 0;
width: 150px;
height: 66px;
font-size: 10px;
background: #FEFEFE;
border: 1px solid #A9BBDF;
padding: 10px;
box-shadow: 2px 2px 3px rgba(0, 0, 0, 0.35);
}
.gmap-control-legend ul {
margin: 0;
padding: 0;
list-style-type: none;
}
.gmap-control-legend li {
line-height: 160%;
}
The traffic control should be styled correct and toggling the traffic overlay nicely now. Enjoy!
This entry was posted by Pieter Vogelaar on October 13, 2011 at 20:45, and is filed under JavaScript. Follow any responses to this post through RSS 2.0.You can leave a response or trackback from your own site.
-
-
-
#3 written by jacob 13 years ago
-
-
-
-
About Pieter Vogelaar (60 posts)
Hi, my name is Pieter Vogelaar. I’m a web developer / DevOps engineer / IT consultant and specialized in high traffic and high profile websites. I love open source and have a great passion for automating and developing things!







This is just what i was looking for a long time!!!! I am very happy!!
Thanks a lot!!!